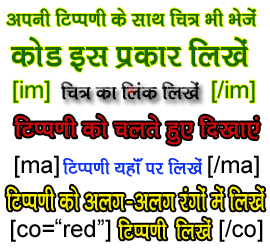
[im]यहाँ पर उस तस्वीर का लिंक लिखेंगे [/im]
इसके इलावा आप अपनी टिप्पणी अलग अलग रंगों में भी भेज सकते हैं :-
[co="green"]यहाँ पर आप अपनी टिप्पणी लिखेंगे [/co]
इसके इलावा आप अपनी टिप्पणी चलते हुए भी दिखा सकते हैं | इसके लिए निम्न कोड का इस्तेमाल करना होगा :-
[ma]चलते हुई टिप्पणी के लिए यहाँ पर लिखें [/ma]
फाँट के सेज को कम या ज्यादा दिखाने के लिए निम्न कोड का इस्तेमाल करें |
[si="5"]फाँट कर साईज कम या ज्यादा करने के लिए कोड [/si]
टेक्स्ट को मध्य में लिखने के लिए निम्न कोड का इस्तेमाल करें
[ce]...[/ce]
Marque कोड को दाईं तरफ दिखाने के लिए निम्न कोड का इस्तेमाल करें |
[ma+]...[/ma+]
बाक्स में टिप्पणी दिखाने के लिए निम्न कोड का इस्तेमाल करें |
[box]...[/box]
टिप्पणी को मार्क करने के लिए निम्न कोड का इस्तेमाल करें |
[mark]...[/mark]
बैकग्राउंड कर रंग बदलने के लिए निम्न कोड का इस्तेमाल करें |
[card="blue"]...[/card]
To get image to fit the column(width=100%)
[im#]...[/im]
To Highlight the words
[hi="yellow"]...[/hi]